本記事では、Webブラウザアクションを使用してフレームタグ(Frameタグ)が使用されているページを
「Webブラウザ」アクションを使用して操作する方法を紹介します。
まず、AutoMateの現在の制限事項として、フレームタグが使用されているページにおいて
AutoMateを使用して要素を取得しても、フレームの情報が正しく取得できず実行時エラーとなります。
その際は、以下の方法を使用することでフレームタグを正しく認識させ、Webブラウザアクションを使用しての操作が可能になります。
【方法】
操作対象の要素がソース上のFrameタグの何番目にあたるものかを調べ、
「ドキュメントパス」部分に数字で入力する。
この際、「何番目のフレームタグか」を調べる基準は以下となります
・フレームは、ソースに現れる順に「1」「2」...と続きます
・ソース上のFramesetタグは数えず、Frameタグの数だけカウントします
・フレームタグ内にフレームタグがあり入れ子になっている場合は、
親フレームタグ/子フレームタグ のように指定します。
(5番目のフレームタグ内に入れ子になっている3番目のフレームタグを指定するには
5/3のように指定します)
以下に例を示します。
------------------ここから------------------
<frameset id="1">
<frameset id="2">
<frame name="A">
<frame name="B">
<frame name="C">
</frameset>
<frameset id="3">
<frame name="D">
<frame name="E">
<html>
<frameset id="1">
<frame name="X">
<frame name="Y">
<frame name="Z">
</frameset>
</html>
<frame name="F">
</frameset>
</frameset>
------------------ここまで------------------
上記の例のような場合、
「C」を指定するには「3」を、
「F」を指定するには「6」を、
「Z」を指定するには「5/3」を指定します。
なお、AutoMateのアクションプロパティからフレームタグ内の要素を取得すると
ドキュメントパスが「1」以外にならない為、手動で書き換える必要がある点にご注意下さい。
下記に、指定したフレームが正しいかどうかの確認方法を示します。
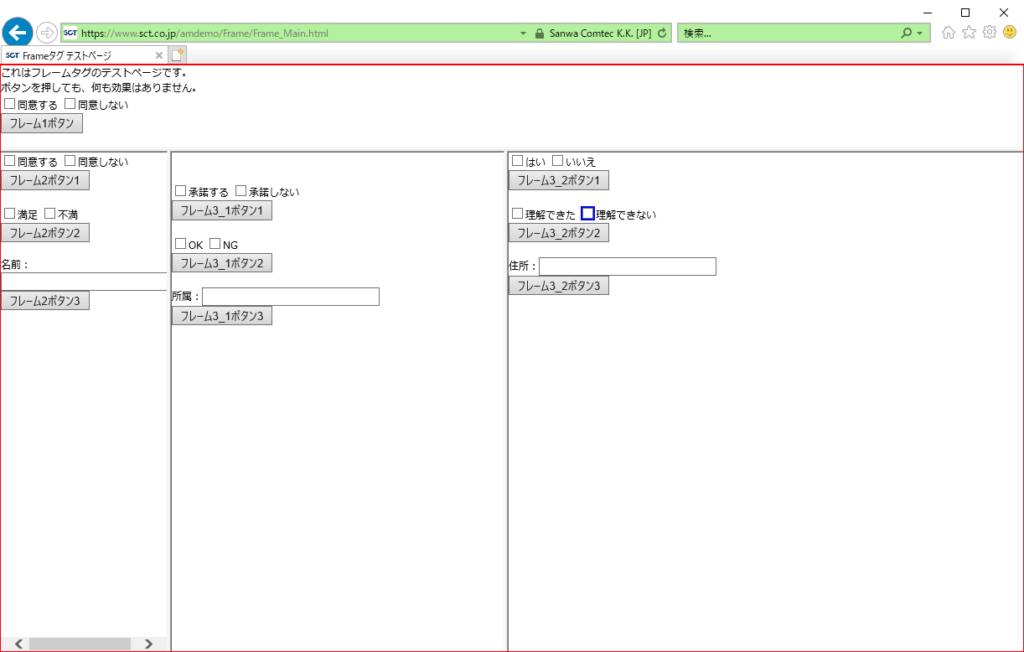
(下記の例は、弊社の確認用サイトを使用しております。どなたでもアクセス可能です)
URL : https://www.sct.co.jp/amdemo/Frame/Frame_Main.html
右下にあるチェックボックス「理解できない」の部分を選択した場合を仮定します。

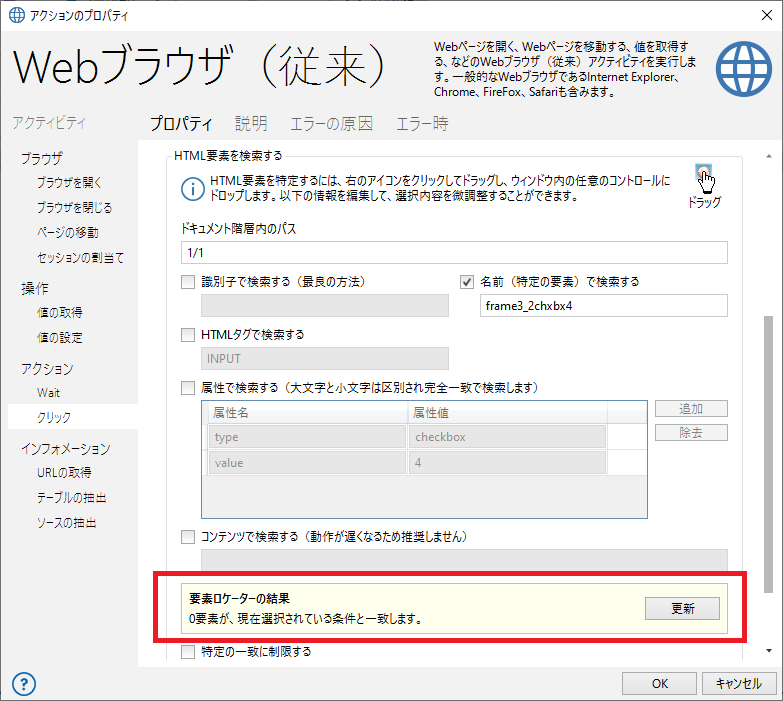
要素取得直後のタスクビルダー画面は以下のようになります。

ここで、要素の名前「frame3_2chkbx4」が取れていることは分かりますが、一方で赤枠で囲った部分「要素ロケーター」において
一致する要素が「0」になっている(=該当のフレームに、該当の名前をもつ要素が存在しない)ことが分かります。
この「要素ロケーター」を使うと、現在指定しているフレームが正しいか否かをより容易に判別できます。
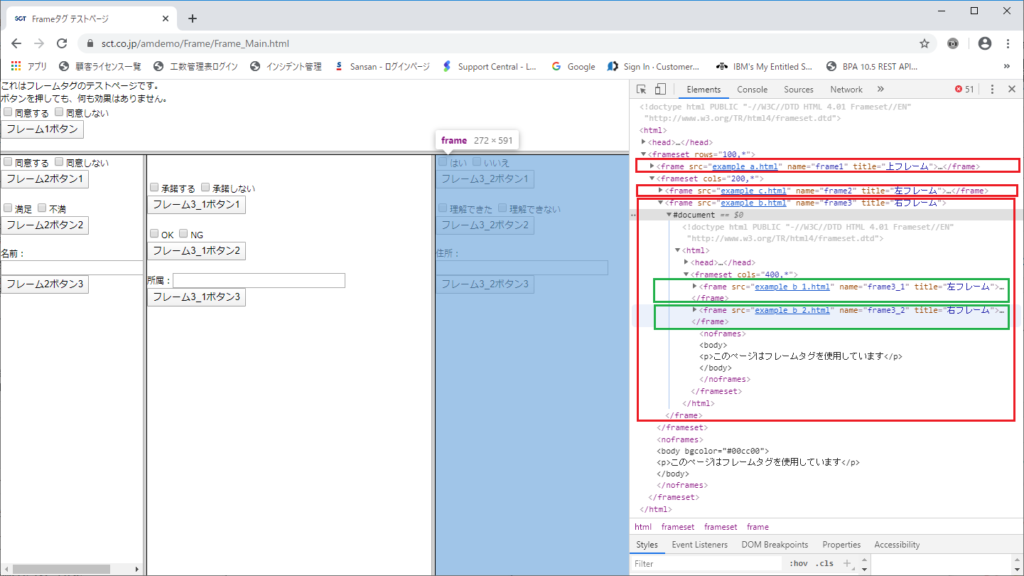
なお、上記のフレーム構造をGoogle Chromeで確認すると以下のようになります。

赤枠部分が上位のフレーム、緑枠部分が入れ子になっているフレームになります。
この構造を上の説明にあてはめると、「3つ目のフレーム」のうち「入れ子になっているフレームの2つ目」にあたるので
「3/2」となります。
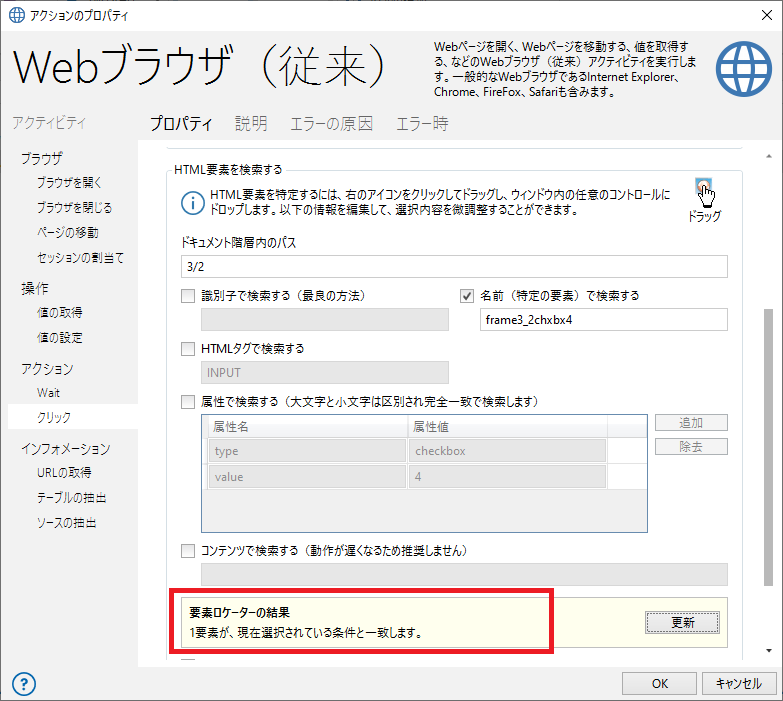
実際に、フレームの部分を「1/1」から「3/2」に修正のうえ、「要素ロケーター」の「更新」をクリックすると

一致する要素数が「1」になり、該当のHTML要素を認識できたことを確認できます。
フレームタグの使用されたWebページをWebブラウザアクションを使用して操作する場合は、
ぜひともご活用下さい。